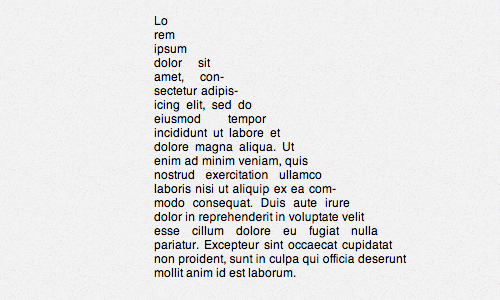
У печатных носителей, в отличие от электронных, есть большая гибкость в верстке и отображении содержимого. Из-за способа структурирования электронного содержимого довольно сложно поместить текст в рамки необычных форм, как в журналах.
У печатных носителей, в отличие от электронных, есть большая гибкость в верстке и отображении содержимого. Из-за способа структурирования электронного содержимого довольно сложно поместить текст в рамки необычных форм, как в журналах.
Источник изображения: верстка журнала Ronel van Heerden
Тем не менее, команда CSS3 работает над тем, чтобы сделать такое возможным для электронного содержимого с помощью свойства shape-inside (форма текста).
Это свойство все еще новое, и сейчас работает только в браузере Chrome и с приставкой производителя в браузерах на движке Webkit, таких как Opera и Safari, включая и мобильные версии этих браузеров, но некоторые функции еще не поддерживаются.
Рекомендованное чтение: Создание круговых и эллиптических градиентов с использованием CSS3
Давайте рассмотрим, как это работает.
Как использовать свойство формы текста
Свойство формы текста позволяет задать четыре формы: прямоугольник, круг, полигон и эллипс, хотя вроде бы сейчас работает только полигон. В примере ниже попробуем создать треугольник:
.basic-shape {
font-size: 12px;
width: 300px;
height: 300px;
overflow: hidden;
text-align: justify;
-webkit-hyphens: manual;
-webkit-shape-inside: polygon(0px 0px, 0 300px, 300px 300px);
}
Этот код создаст такую форму:
Если Вам нужно создать текст сложной формы, но Вы не знаете, как задать координаты, это можно сделать следующим образом.
Для начала нужно создать форму в редакторе векторной графики, таком как Adobe Illustrator или Inkscape. Затем сохранить ее в формат SVG и открыть в текстовом редакторе.
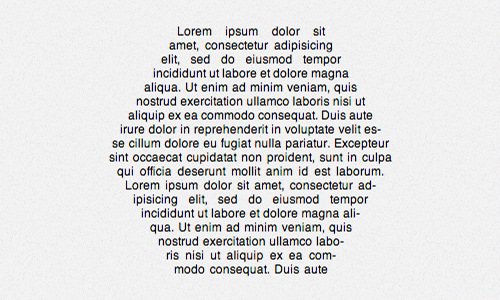
После этого найдите координаты, задайте каждой из них значение в единицах измерения px или %. Скопируйте их и вставьте как значения полигона. В этом примере создан простой шестиугольник:
.svg-shape {
-webkit-shape-inside: polygon(75.778px 272.829px, 1.555px 144.271px, 75.778px 15.713px, 224.222px 15.713px, 298.444px 144.271px, 224.222px 272.829px);
}
Результат будет выглядеть так:
Теоретически возможно использовать непосредственно файл SVG для создания формы текста. К сожалению, пока что это не работает, и браузерам еще нужно это внедрить.
Заключение
Не каждому веб-сайту пригодится это свойство. Но с такими улучшениями верстка электронного содержимого в будущем станет более утонченной.
За дополнительной информацией можно обратиться к следующим источникам:
- Формы CSS3 – W3C
- Области и исключения CSS на мобильных устройствах – Adobe
Автор урока Thoriq Firdaus
Перевод — Дежурка
Смотрите также: